TOPページ部品作成
機能概要#
任意のHTML部品を作成してTOPページに表示することができる機能です。
作成した部品は「表示期間」「表示位置」「同じ表示位置内での表示順序」が設定できます。
また極めて簡単な指定(プランIDを指定するだけ)で任意の整形済プラン一覧を表示させることもできます。(後述)
作成できる部品数は無制限です。
用途#
以下のような用途を想定しています。
- キャンペーン・・・特定の期間やテーマに沿ったプランをご案内する機能
- お知らせ・・・目のつくところに表示したいお知らせ ※お知らせ機能は別途ご用意しています。
- バナー表示
操作方法#
照会画面#
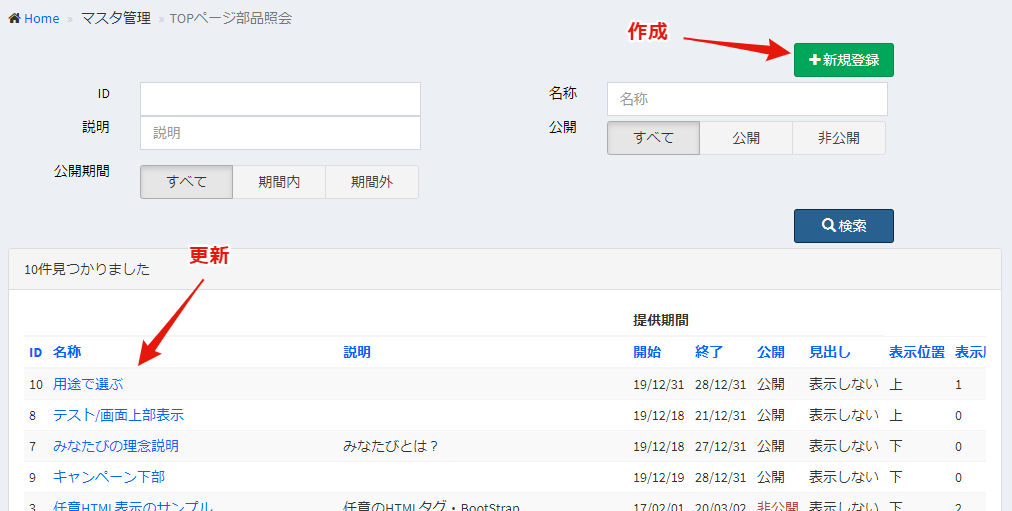
管理サイト > コンテンツ管理 > TOPページ部品作成 で一覧が表示されます.
新たに作成する場合は「新規登録」ボタンを押します。更新する場合は、一覧の「名称」部をクリックします。

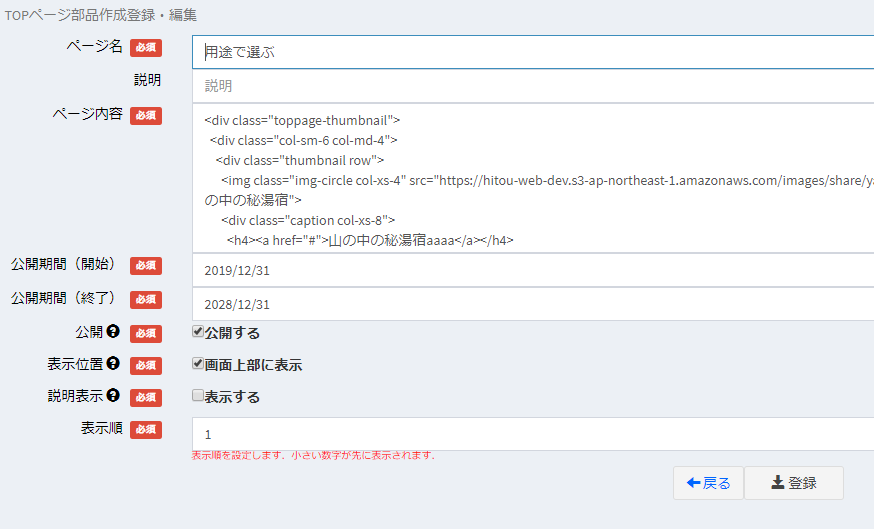
登録/編集画面#

| 項目名 | 説明 |
|---|---|
| ページ名 | この部品の内容をあらわす簡易な名称を記載します。この情報は画面に表示されません。 |
| 説明 | この部品の内容を説明する情報を記載します。この情報は「説明表示」でフロント画面への表示要否を選択できます。 |
| ページ内容 | 表示する情報を入力します。HTML5が利用できます。bootstrap3のタグが利用できます。レスポンシブになるようにタグを組んでください。 |
| 公開期間(開始・終了) | 公開期間を設定します。ここで設定した期間内だけ表示されます。 |
| 公開 | チェックすると公開されます。「公開期間内かつ公開する」場合だけ表示されます。 |
| 表示位置 | TOP画面での表示位置を設定します。「画面上部に表示」にチェックされている場合は「上部」、チェックされていない場合は「下部」に表示します。上部と下部の間には「自動表示プラン」が表示されます。 |
| 説明表示 | 説明を表示するか設定します。「表示する」をチェックした場合は、ページ内容の上部に見出し(h3)として説明が表示されます。 |
| 表示順 | 表示位置内での表示順序を設定します。小さい数字ほど上に表示されます。 |
表示例/サンプル#
サムネイルと簡易説明付きリンク#

<div class="toppage-thumbnail">
<div class="col-sm-6 col-md-4">
<div class="thumbnail row">
<img class="img-circle col-xs-4" src="https://hitou-web-dev.s3-ap-northeast-1.amazonaws.com/images/share/yamamichi.jpg" alt="山の中の秘湯宿">
<div class="caption col-xs-8">
<h4><a href="#">山の中の秘湯宿</a></h4>
<p>深い山の中で楽しむ温泉はこれぞ秘湯の代名詞</p>
</div>
</div>
</div><!-- end of section -->
<div class="col-sm-6 col-md-4">
<div class="thumbnail row">
<img class="img-circle col-xs-4" src="https://hitou-web-dev.s3-ap-northeast-1.amazonaws.com/images/share/touji.jpg" alt="湯治">
<div class="caption col-xs-8">
<h4><a href="#">湯治を行いたい</a></h4>
<p>長期間の滞在で病気の治療、療養を山の中の秘湯宿</p>
</div>
</div>
</div><!-- end of section -->
<div class="col-sm-6 col-md-4">
<div class="thumbnail row">
<img class="img-circle col-xs-4" src="https://hitou-web-dev.s3-ap-northeast-1.amazonaws.com/images/share/dinner.jpg" alt="料理">
<div class="caption col-xs-8">
<h4><a href="#">料理を堪能したい</a></h4>
<p>地場料理にこだわった温泉宿山の中の秘湯宿</p>
</div>
</div>
</div><!-- end of section -->
・・・省略・・・
</div>
バナー表示#
複数枚の画像を横並び(スマホ表示では一列)にしたり大きな画像を行全体に表示したり自由に表示できます。
表示有効期限を設定できるので事前に準備しておけば任意の日に表示開始して、任意の日に非表示にできるので運用も容易です。


簡単表示機能#
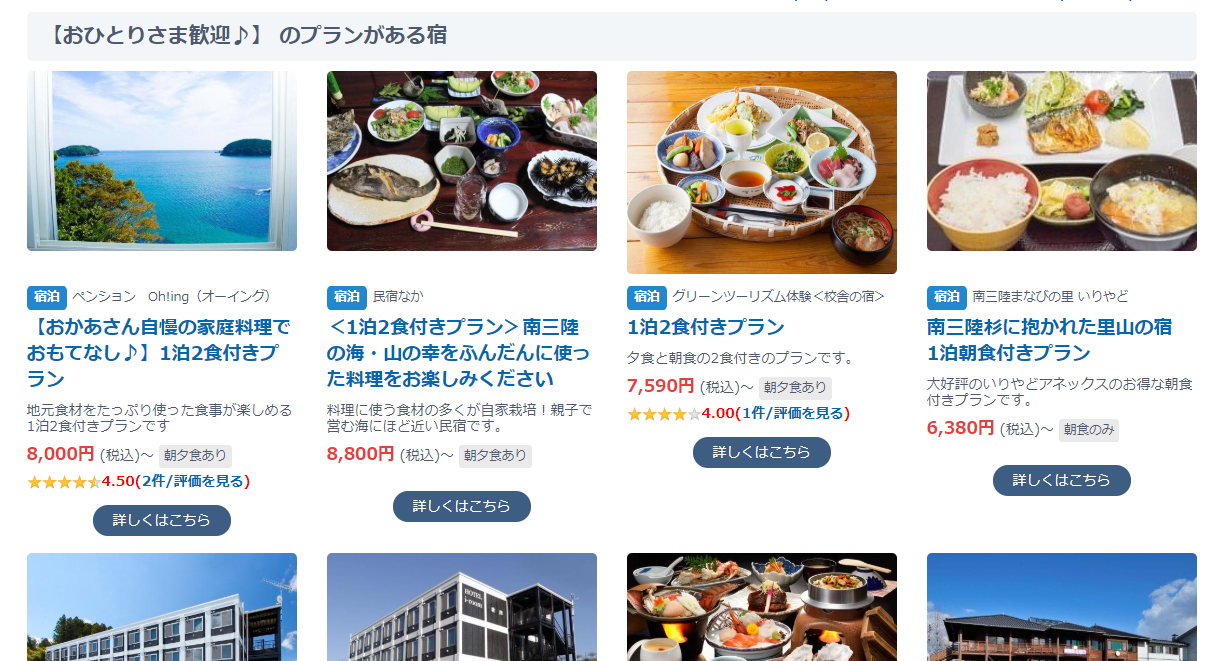
簡単な指定で整形済みの任意の事業者情報、プラン情報をかんたんに表示できます。
以下が指定例と表示例です。指定された事業者、プランの公開属性が「非公開」になっているものは表示されません。
事業者指定#
PROVIDER_DISPLAY_IDSキーワードにプロバイダIDを指定します。
PROVIDER_DISPLAY_IDS=1,2,3
宿泊プラン指定#
HOTEL_PLAN_DISPLAY_IDSキーワードにプランIDを指定します。
HOTEL_PLAN_DISPLAY_IDS=43,236,246,250,157,246,204,258,243
アクティビティプラン指定#
ACTIVITY_PLAN_DISPLAY_IDSキーワードにプランidを指定します。
ACTIVITY_PLAN_DISPLAY_IDS=43,236,246,250,157,246,204,258,243